という話。備忘録を兼ねて。
随時追記していきます。
以前、CSSをロボがやるやつじゃんと揶揄したワタシ。
あれから色々調べて、CSSがなんなのか何となく掴めてまいりました。
といっても、1からコードの打ち込みとかできるはずがないわけで、色々なサイトを見てから良さげなものをほぼ丸パクリしてきたよ!
ちなみに、使用しているテーマはCocoonです。無料なのにとっても高機能で使いやすい!みんなも使おう!
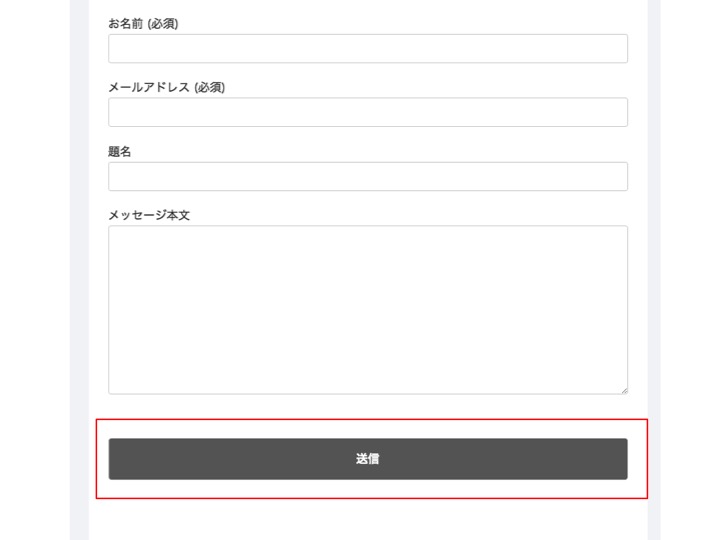
コンタクトフォーム7の送信ボタンを見やすくする
/* — お問い合わせフォーム 送信ボタンのカスタマイズ — */
input.wpcf7-submit {
padding:1em;/* ボタン内の余白 */
margin:2em 0em;/* ボタンの上下にのみ余白 */
background: #666666;/* 背景色 */
border-radius: 5px;/* 角を丸く*/
color: #fff;/* 文字の色*/
font-size: 18px;/* 文字の大きさ */
font-weight: bold;/* 太字*/
}
input.wpcf7-submit:hover {
opacity: 0.8;/* マウスオンで半透明に */
}

こんな感じになります。
上記のカスタマイズは、こちらの記事を参考にさせて頂きました。
チャリで100万キロ様、ありがとうございます。
目次タイトルにFontAwesomeアイコンをカスタマイズ
.toc .toc-title::before{
font-family: FontAwesome;
content: '\f0f6';
margin-right: .5em;
}

こんな感じになります。
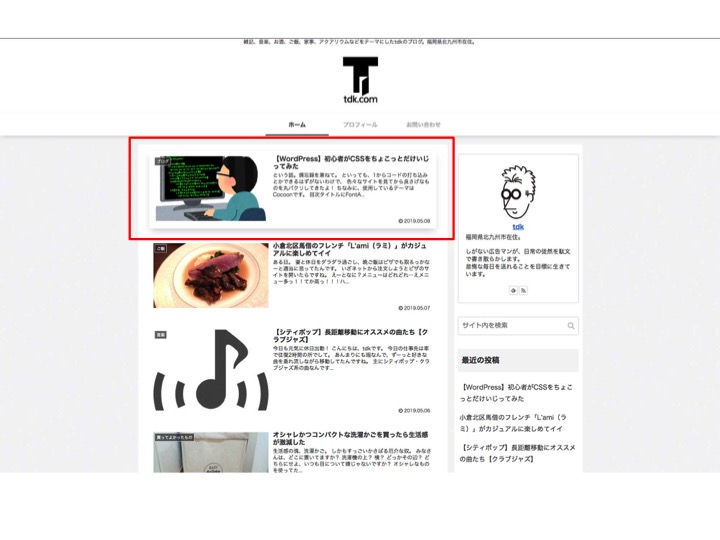
記事にカーソルを乗せると浮き上がるようにするカスタマイズ
.entry-card-wrap:hover{
box-shadow: 0 10px 20px -5px rgba(0,0,0,0.2);
transform: translateY(-2px);
background-color: white;
transition: all .3s ease;
}

こんな感じになります。
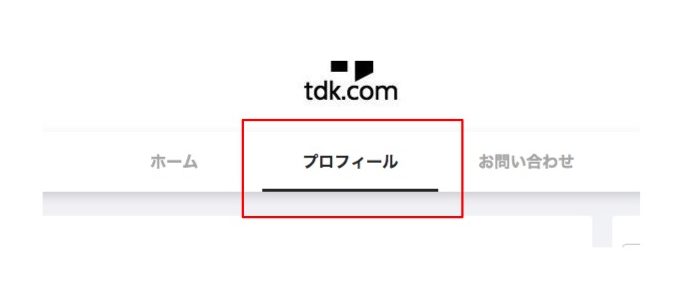
メニューデザインをマテリアル風にするカスタマイズ
nav#navi, .menu-header .sub-menu{
font-weight: bold;
box-shadow: 0 5px 15px -5px rgba(0,0,0,0.2);
}
.menu-header .sub-menu .item-label{
font-size: 80%;
}
.menu-header .item-label{
color: #b5b5b5 !important;
}
.menu-header .current-menu-item,
.menu-header .current-post-item,
.menu-header .current-menu-ancestor,
.menu-header .current-post-ancestor,
.menu-header .menu-item:hover {
color: #333 !important;
border-bottom: 3px solid #333333;
transition: all .2s ease;
}
.menu-header .sub-menu .menu-item,
.menu-header .sub-menu .menu-item:hover{
border-bottom: none;
}
.menu-header .current-menu-item>a .item-label,
.menu-header .current-post-item>a .item-label,
.menu-header .current-menu-ancestor>a .item-label,
.menu-header .current-post-ancestor>a .item-label,
.menu-header .item-label:hover{
color: #333 !important;
transition: all .2s ease;
}

こんな感じになります。
上記3つのカスタマイズは、こちらの記事を参考にさせて頂きました。
リスブロ様、ありがとうございます。
コンテンツエリアをフェードインさせるカスタマイズ(サイドバー除く)
.main{
animation-name:fadein;
animation-duration: 1s;
}
@keyframes fadein{
from {
opacity: 0;
transform: translateY(0);
}
to {
opacity: 1;
transform: translateY(0);
}
}
これは実際に見てもらったらわかりますね。
サイドバーのデザインを一式カスタマイズ
/* — サイドバーのデザイン変更— */
/*サイドバーカテゴリ*/
.widget-sidebar h3{/*サイドウィジェットタイトル*/
background:transparent;
font-size:.95em;/*文字サイズ*/
border-bottom:2px solid #333333;/*下線の太さ・色*/
padding:5px 10px 0;
margin-bottom:0;
}
.widget_new_entries h3:before{/*新着記事タイトルアイコン*/
font-family:Fontawesome;
content:"\f09e";/*アイコン種類*/
color:#333333;/*アイコン色*/
font-weight:normal;
margin-right:6px;/*アイコンとタイトルの距離*/
}
.widget_popular_entries h3:before{/*人気記事タイトルアイコン*/
font-family:Fontawesome;
content:"\f06b";/*アイコン種類*/
color:#333333;/*アイコン色*/
font-weight:normal;
margin-right:6px;/*アイコンとタイトルの距離*/
}
.widget_categories h3:before{/*カテゴリータイトルアイコン*/
font-family:Fontawesome;
content:"\f0ca";/*アイコン種類*/
color:#333333;/*アイコン色*/
font-weight:normal;
margin-right:6px;/*アイコンとタイトルの距離*/
}
.widget_archive h3:before{/*アーカイブタイトルアイコン*/
font-family:Fontawesome;
content:"\f274";/*アイコン種類*/
color:#333333;/*アイコン色*/
font-weight:normal;
margin-right:6px;/*アイコンとタイトルの距離*/
}
.widget_categories ul li,
.widget_archive ul li{/*カテゴリ・アーカイブ下線*/
padding-left:10px;
border-bottom:1px dotted rgba(125, 125, 125, 0.2);/*下線の種類*/
}
.widget_categories ul li a,
.widget_archive ul li a{/*親カテゴリ・アーカイブの文字サイズ*/
font-size:.95rem;
}
.widget_categories ul li a:before,
.widget_archive ul li a:before{/*親カテゴリ・アーカイブアイコン*/
font-family:Fontawesome;
content:"\f138";/*アイコン種類*/
color:#888888;/*アイコン色*/
margin-right:6px;/*アイコンと文字の距離*/
}
.widget_categories ul .children li a:before{/*子カテゴリアイコン*/
font-family:Fontawesome;
content:"\f105";/*アイコン種類*/
color:#FFC14D;/*アイコン色*/
font-weight:normal;
margin-right:6px;/*アイコンと文字の距離*/
}
.widget_categories ul .children li{
border-bottom:none;
}
.widget_categories ul .children li a{/*子カテゴリ*/
padding:3px 10px;
font-size:.85rem;/*文字サイズ*/
}
.widget_categories ul li a:hover,
.widget_archive ul li a:hover{/*カテゴリ・アーカイブhover時*/
background:transparent;
color:#888888;/*hover時の文字色*/
margin-left:5px;/*hover時動く幅*/
}
.widget_categories ul li a .post-count,
.widget_archive ul li a .post-count{/*カテゴリ・アーカイブ記事数*/
border:1px solid rgba(221, 221, 221, 0.867);/*囲線*/
border-radius:5px;
font-size:.8em;/*数字サイズ*/
padding:1px 10px;/*囲いの大きさ*/
}
.widget_categories ul li a:hover .post-count,
.widget_archive ul li a:hover .post-count{/*カテゴリ・アーカイブ記事数hover時*/
border-color:#FFC14D;/*囲線色*/
background:#FFC14D;/*背景色*/
color:#fff;/*文字色*/
transition:.4s;/*変化スピード*/
}
/*ここまで*/
- 各サイドバーウィジェットのタイトルデザイン変更
- 新着記事、人気記事、カテゴリ、アーカイブウィジェットタイトルにFontAwesomeアイコンを設置
- カテゴリとアーカイブのデザイン変更
- カテゴリにhoverで動きをつける
以上です。
上記2つのカスタマイズは、こちらの記事とこちらの記事を参考にさせて頂きました。
PlusPlus様、ありがとうございます。
ページネーションをカスタマイズ
/**ページネーション**/
.pagination-next, .next, .prev, .pager-prev-next{ display: none; }.pager-numbers a { text-decoration: none; }
.page-numbers{
border: none;
font-family: sans-serif;
font-size: 80%;
color: #666;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.2);
transition: all .1s ease;
background-color: #ffffff;
}
.pagination a.page-numbers:hover,.pager-numbers a:hover .page-numbers{
background-color: #666;
color: #fff;
}
.pagination .current, .pager-links .current{
background-color: #666;
color: #fff;
}
- 「次のページ」を非表示
- 背景と文字色を変える
- 角を丸くする
- 影をつける
以上です。
上記のカスタマイズは、こちらの記事を参考にさせて頂きました。
うぇぶあしび様、ありがとうございます。
まとめ
先人の偉い方々が作られたコードをほぼ丸コピペしただけですが、何だかプログラマーになれた気分ですね。
カチャカチャカチャ・・・ッターンッ!!
ってな?
殴られそうですね。
現場からは以上です。























コメント